前編では、Cloud LaTeXの利用方法について解説しました。
今回は、Cloud LaTeXとVisual Studio Codeを連携させる方法について解説します。
Visual Studio Codeとは
Visual Studio Code(略してVSCodeと呼ぶことが多いです)は、Microsoftが無償で提供しているコードエディタです。
その用途は幅広く、シンプルなメモ帳にも使えますし、様々なプログラミング言語を用いた開発にも使われます。
実際、私はVSCodeを用いて以下のようなことをやっています。
- メモ帳
- TeX教材の作成
- Pythonを用いてデータ分析
- Javascriptを用いてブログ掲載用のデモの作成 など
VSCodeのインストール
こちらからVSCodeをダウンロードし、PCにインストールしてください。
拡張機能のインストール
VSCodeにはさまざまな拡張機能が用意されています。この拡張機能を用いることで、VSCodeの活用の幅が広がります。
VSCodeの日本語化
VSCodeはデフォルトでは英語表示なので、まずは日本語表示にするための拡張機能をインストールします。
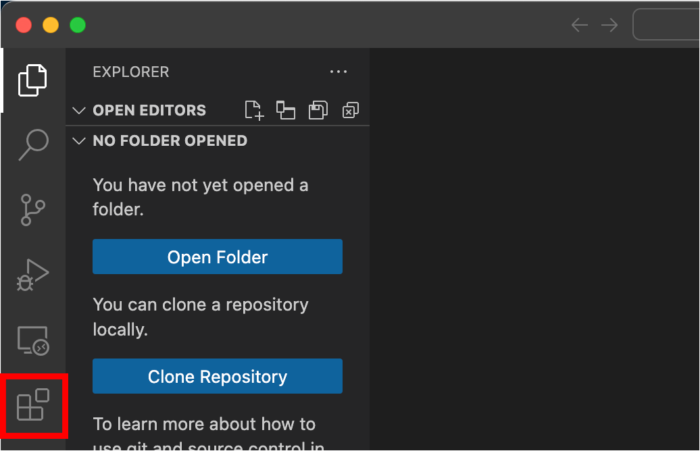
VSCodeを開いたら、左端のExtensionsのアイコン(下の図の赤枠のところ)をクリックします。

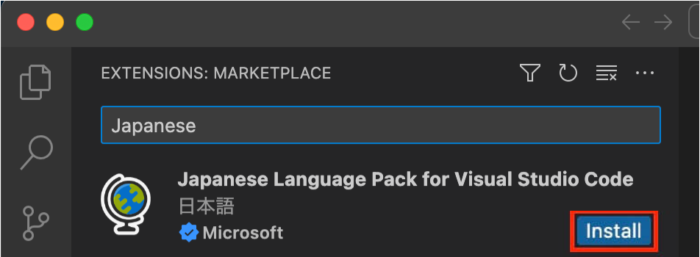
文字入力のところで「Japanese Language Pack for Visual Studio Code」を検索し(Japanese と入力した時点で出てくると思います)、Installをクリックします。

その後、VSCodeを再起動すれば日本語化が完了です。
Cloud LaTeX拡張機能のインストール
VSCodeでCloud LaTeXを使用するのも拡張機能を使用します。
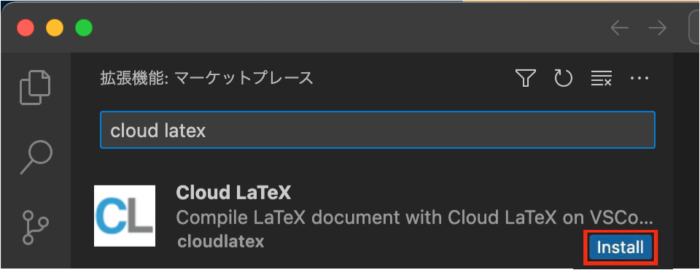
上記と同様、画面左端の拡張機能アイコンから、今度は「Cloud LaTeX」を検索し、インストールしてください。

LaTeX Workshop拡張機能のインストール
この拡張機能は、TeXを作成しコンパイルして作成されたPDFファイルをプレビューすることができる機能です。入れなくても良いですが、思った通りの仕上がりになっているかを確認するためには入れておくと便利です。
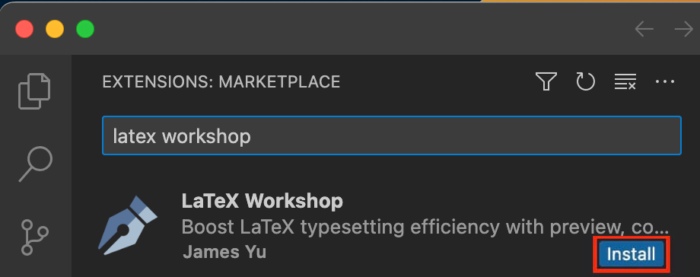
こちらも、今度は「LaTeX Workshop」を検索し、インストールしてください。

以上で、VSCodeでCloud LaTeXを使うのに必要な拡張機能のインストールは終了です。
VSCode上でCloud LaTeXのデータを編集する
それでは、VSCode上でCloud LaTeXのデータにアクセスし、編集する方法を説明します。
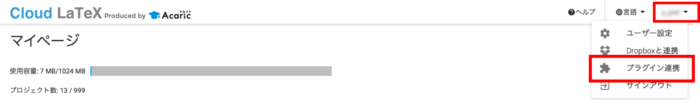
- Cloud LaTeXのマイページを開き、右上のアカウント名→「プラグイン連携」をクリックします。

パスワードを入力し、「トークン作成」をクリックすると、下の図のように”client”および”access-token”が生成されます(後で使用します)

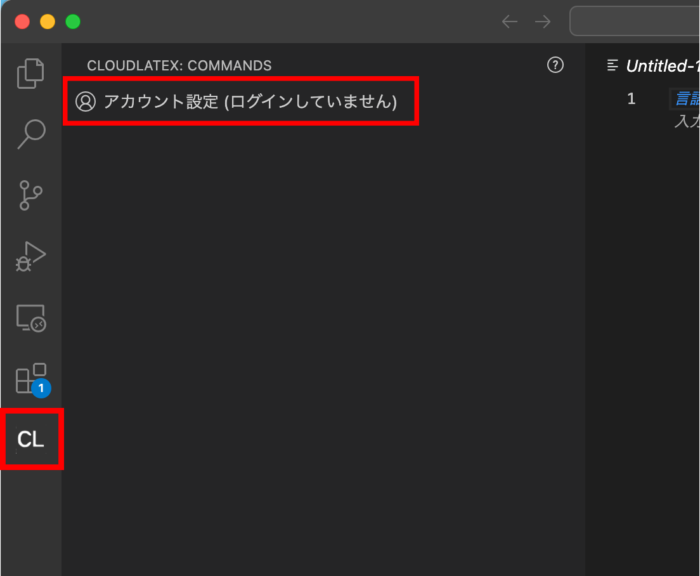
- VSCodeを開き、左側の「CL」のアイコン→アカウント設定の順にクリックしてください。

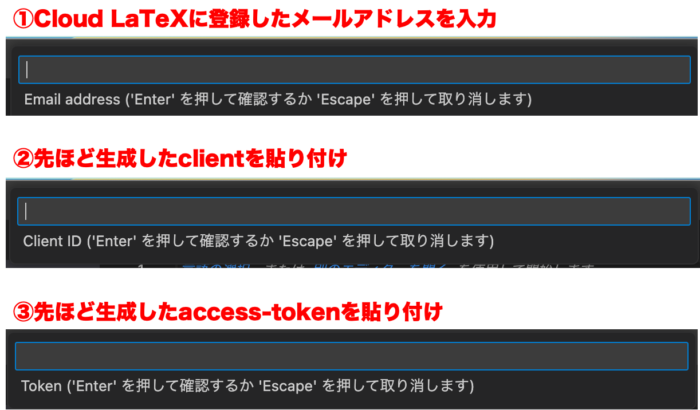
Email address・Client ID・Tokenの順に聞かれるのでを入力してEnterを押します。

「ログインに成功しました」と表示されればOKです。
- PC上の任意の場所に、Cloud LaTeXのデータを置くためのフォルダ(名前は自由)を作成してください。
- VSCode上で「ファイル」→「フォルダを開く」を選択し、作成したフォルダを選択して「開く」を押してください。
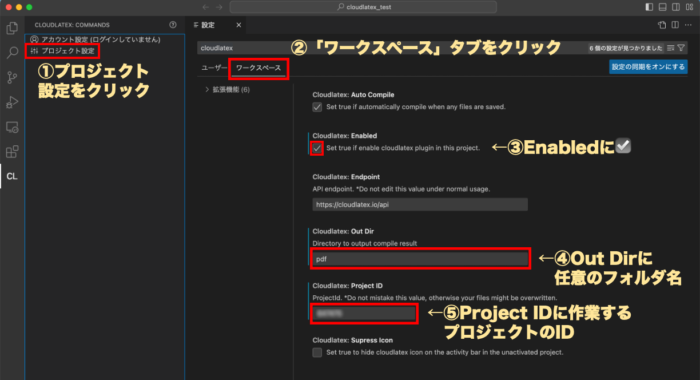
- 左側のCLアイコンをクリックすると、「プロジェクト設定」という項目が出てきます。これをクリックし、Cloud LaTeXの設定を行います。

「ワークスペース」タブを選択し、
・Enabled:チェックを入れます。
・Out Dir:コンパイルして生成されたPDFファイルを保存するフォルダ名を入力します(ここではpdfという名前にします)。
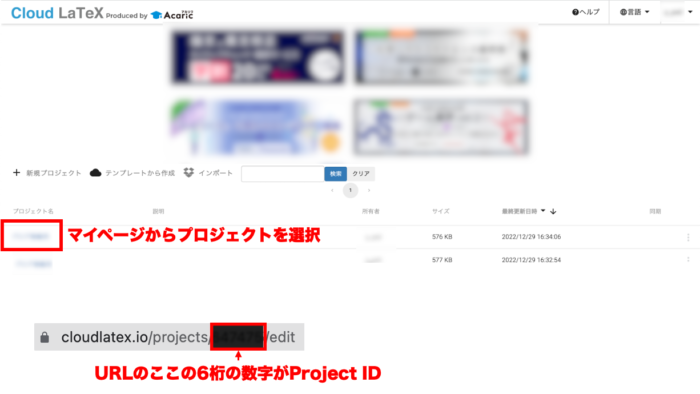
・Project ID:編集したいCloud LaTeXプロジェクトのIDを入力します。プロジェクトIDは、Cloud LaTeXマイページのプロジェクトのリンクから確認ができます。

- 以上を入力後、VSCodeの再起動を求められるので「Restart VSCode (VSCodeを再起動)」をクリックすると、VSCodeが再起動されます。
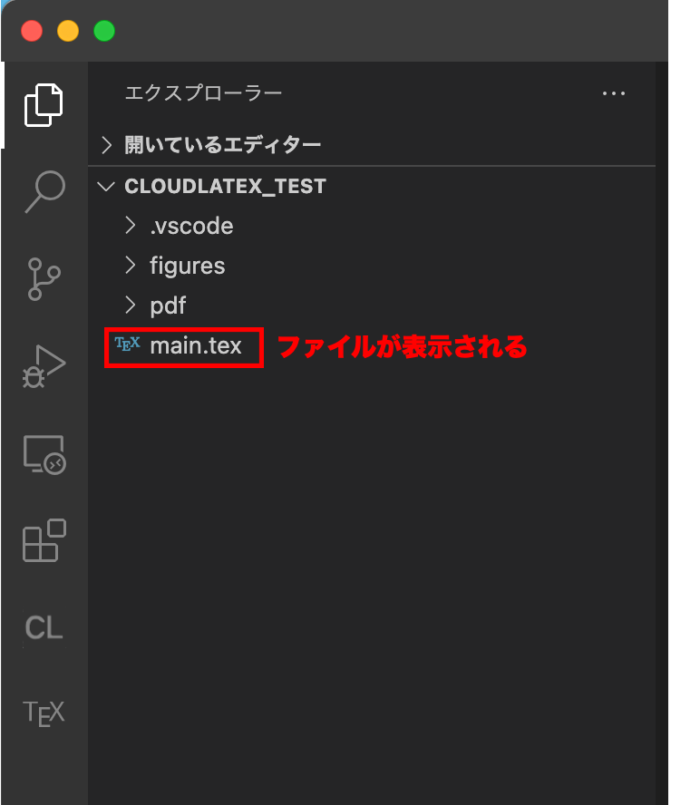
左側のエクスプローラーアイコンをクリックして、プロジェクト内のファイルが表示されれば成功です!

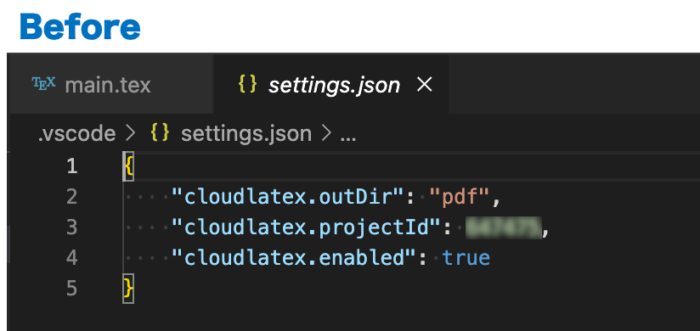
- 次に、LaTeX Workshopを使えるようにします。上の図にある、 “.vscode” をクリックし、”settings.json”を選択して開きます。以下のように表示されると思います。

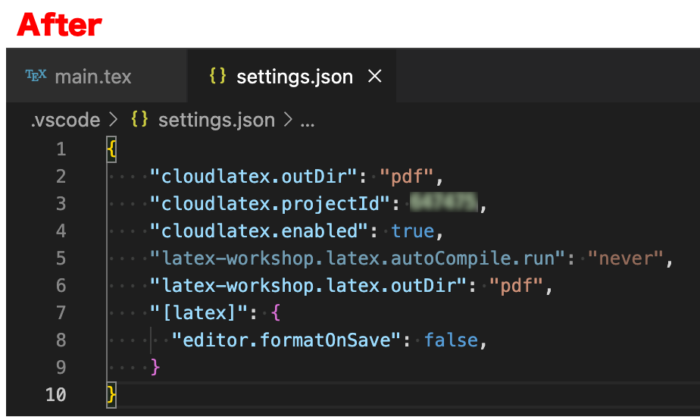
この後ろに、以下の記述を追加します。
"latex-workshop.latex.autoCompile.run": "never",
"latex-workshop.latex.outDir": "(Out Dirで設定したフォルダ名)",
"[latex]": {
"editor.formatOnSave": false,
}すなわち、以下のように編集し、保存します(trueの後ろにカンマを入れるのをお忘れなく!)。

これで、VSCode上でCloud LaTeXを使用する準備は完了です。
あとは、VSCode上のtexファイルを編集して保存していけばクラウド上のデータと自動的に同期されます。
LaTeX Workshopでpdfファイルを確認する
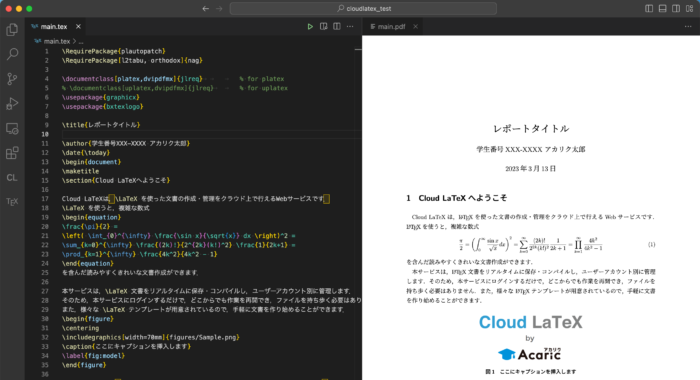
VSCode上で、左側のTEXアイコン→”View LaTeX PDF”→”View in VSCode tab”の順にクリックすると、画面が分割されてtexファイルのコンパイル結果が表示されます。


この2画面表示のまま、texファイルを編集し、保存するたびにコンパイルされて変更されたpdfファイルを確認することができます。
おわりに
ここまでの作業ができれば、環境を構築し直すことなくどのPCからでもTeXファイルが編集できるようになります。
さらに、LaTeX Workshopと連携することにより、オンラインプレビューが可能になり、TeXの弱点であった「変更するたびにコンパイルしてPDFを開いて確認」という手間もかなり軽減されます。
ぜひ皆さんも、VSCode + Cloud LaTeX の快適さを味わってみてください!
Comments are closed.